
Up For Delivery
Level Design
Up For Delivery was a student project designed in partnership with Steam China. The game called for an Escher inspired world with fantastical elements which allowed for the player to walk in any orientation. It required many iterations to ensure players didn’t get lost.
Built in Unreal Engine 4.
Process…
Team Project | Unreal Engine 4 | Client: Steam China
Step 1 | Research
The key mechanic was wall walking, so I had to think about how that would interact with the world. Could the player walk wherever they wanted to or is it more limited. Are there only certain materials you can walk on?
The biggest challenge would be making sure the player didn’t feel lost, so I would need to include a lot of guidance for paths and points of interest to ground the player, but also not force them in a direction. The key to this design would be creating an interesting environment the player could explore without feeling restrained or lost.
Step 2 | Level Flow
The level flow would be very important in striking the balance between guiding the player and giving them the freedom to explore. I did a lot of small tests with different shaped worlds to see how it felt to navigate them in this anti-gravity fashion, and found that right-angles (as seen in It Takes Two above) were the least disorientating for the player, as it added consistency to the navigation as opposed to a more fluid shape with a variety of angles which could quickly become overwhelming in a large world.
Step 3 | Pitching
This project was made for a client, Steam China, so I had to pitch the game concept to them once we were happy with our core ideas. This pitch went over the basic mechanics, the level and the inspirations. There were lots of considerations for a game released in China, such as the level of violence/gore and limits on historical references. We focused on a fictional Escher-esque world to avoid historical accuracy and fit the trends of the market, and chose the escort-style gameplay to ensure minimal violence.
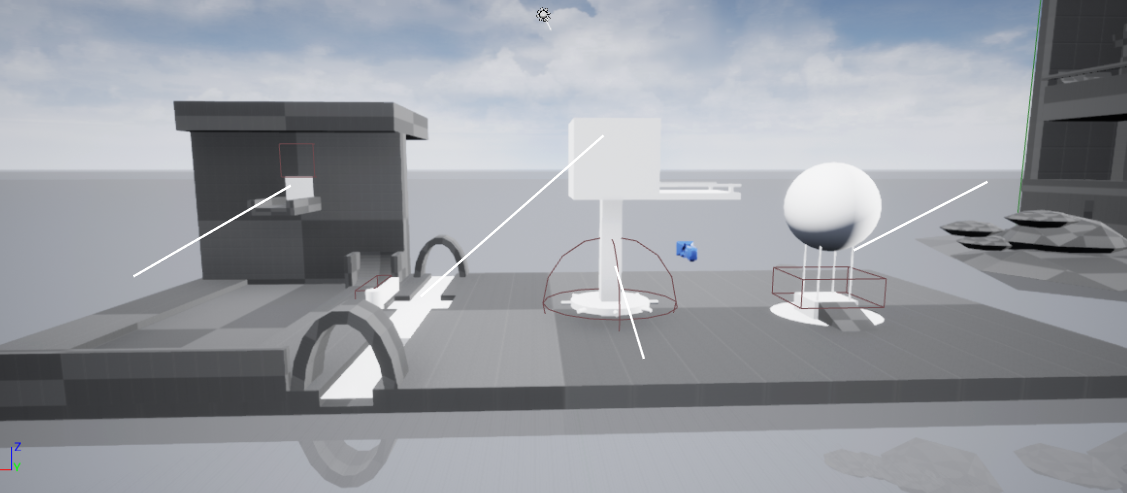
Step 4 | Prototyping
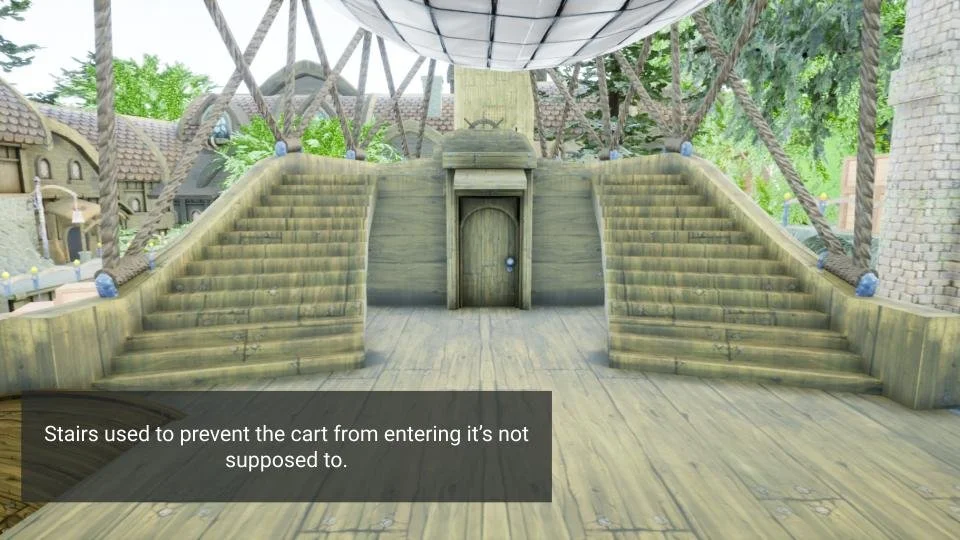
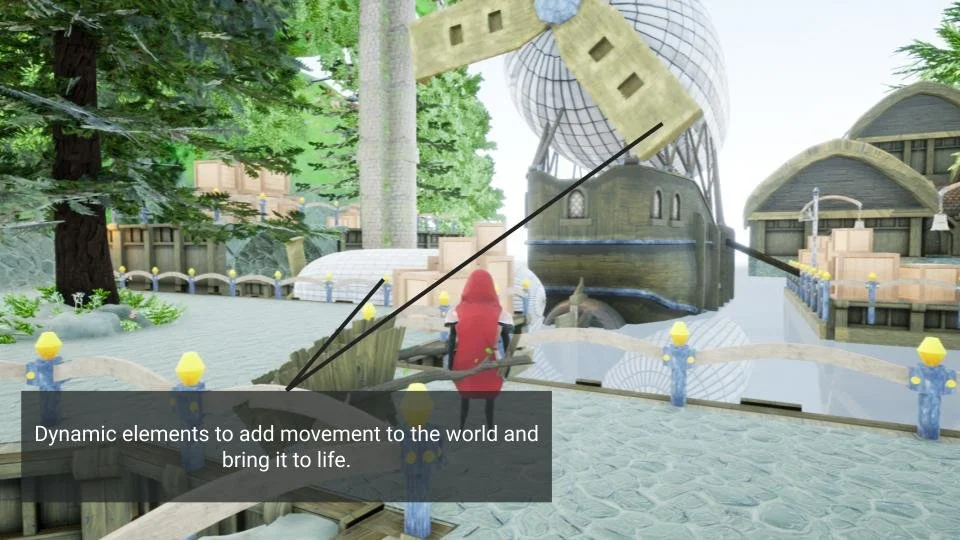
I sketched and created quick prototypes for level interactions. These interactions were to aid navigation and add the puzzle element to the game. I made these as blueprints so I could just place them within the level and move them freely while I iterated. Each interaction was unique and offered something different; such as a looping boat that creates a time-limited route across a river, paths that could be manipulated to change access to areas, and a rotating ramp on an airship propeller to create a more dynamic path to new areas. Some would block the cart, so the player would have to find another way to open a path.
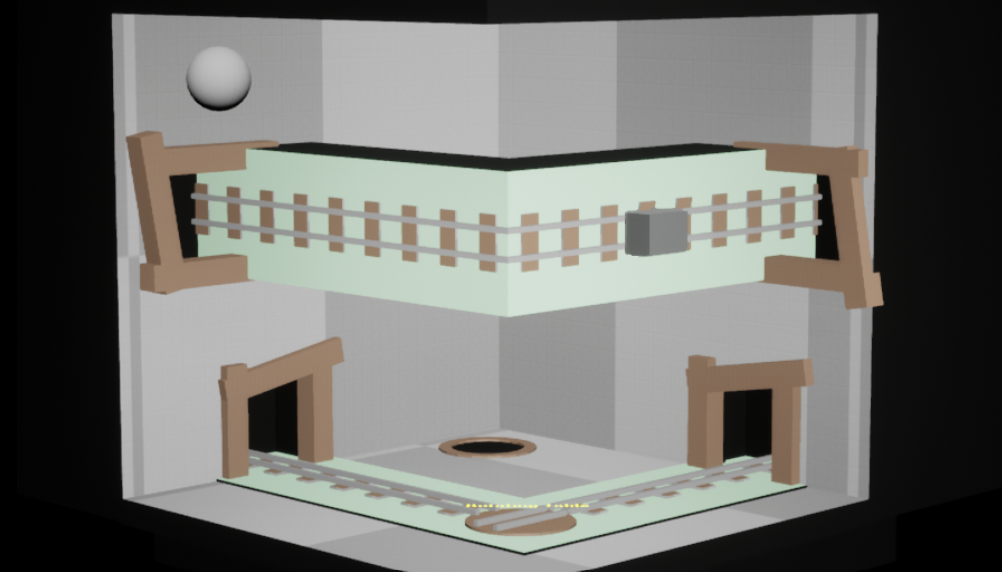
Step 5 | Greyboxing & Iteration
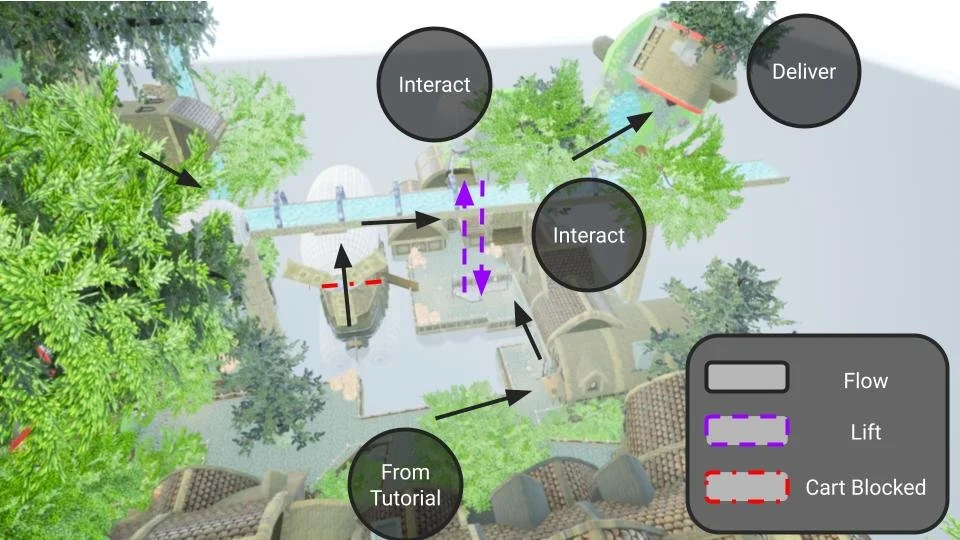
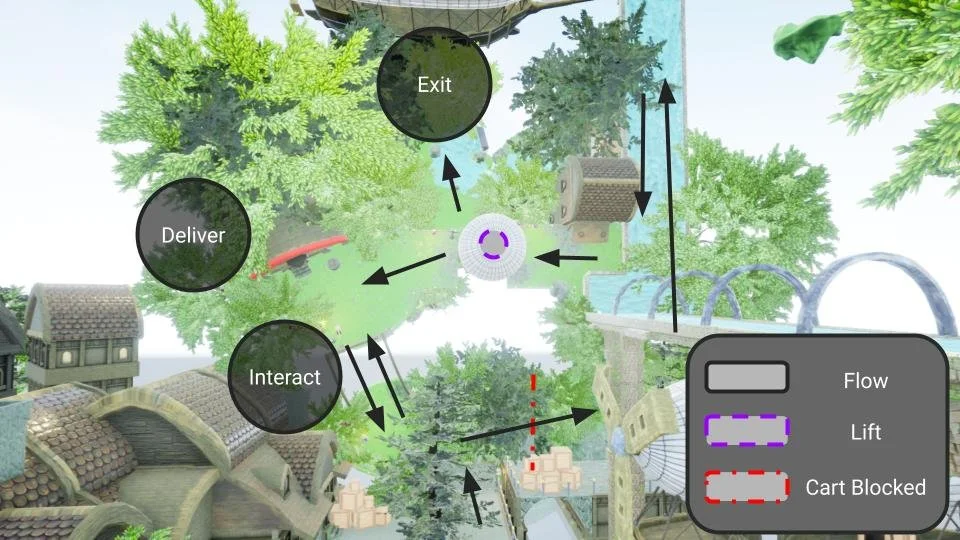
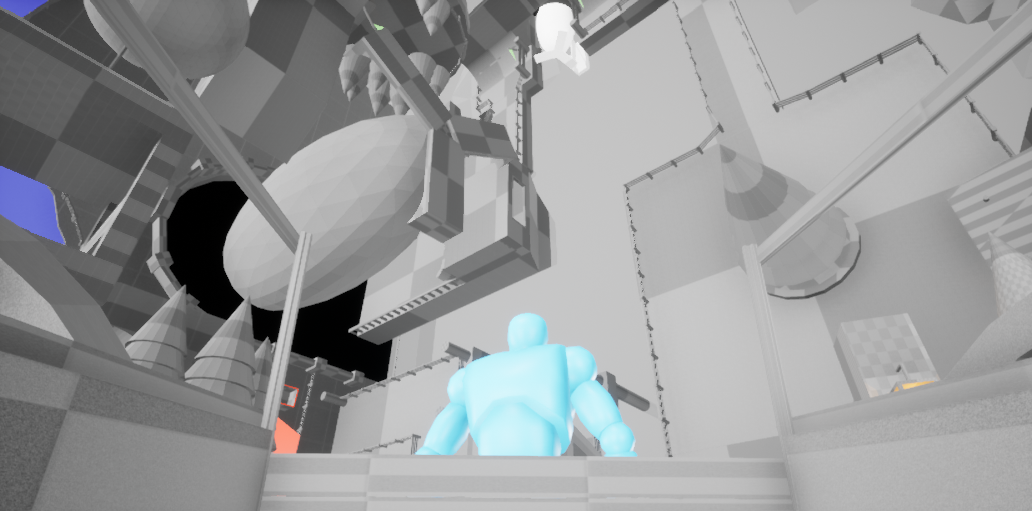
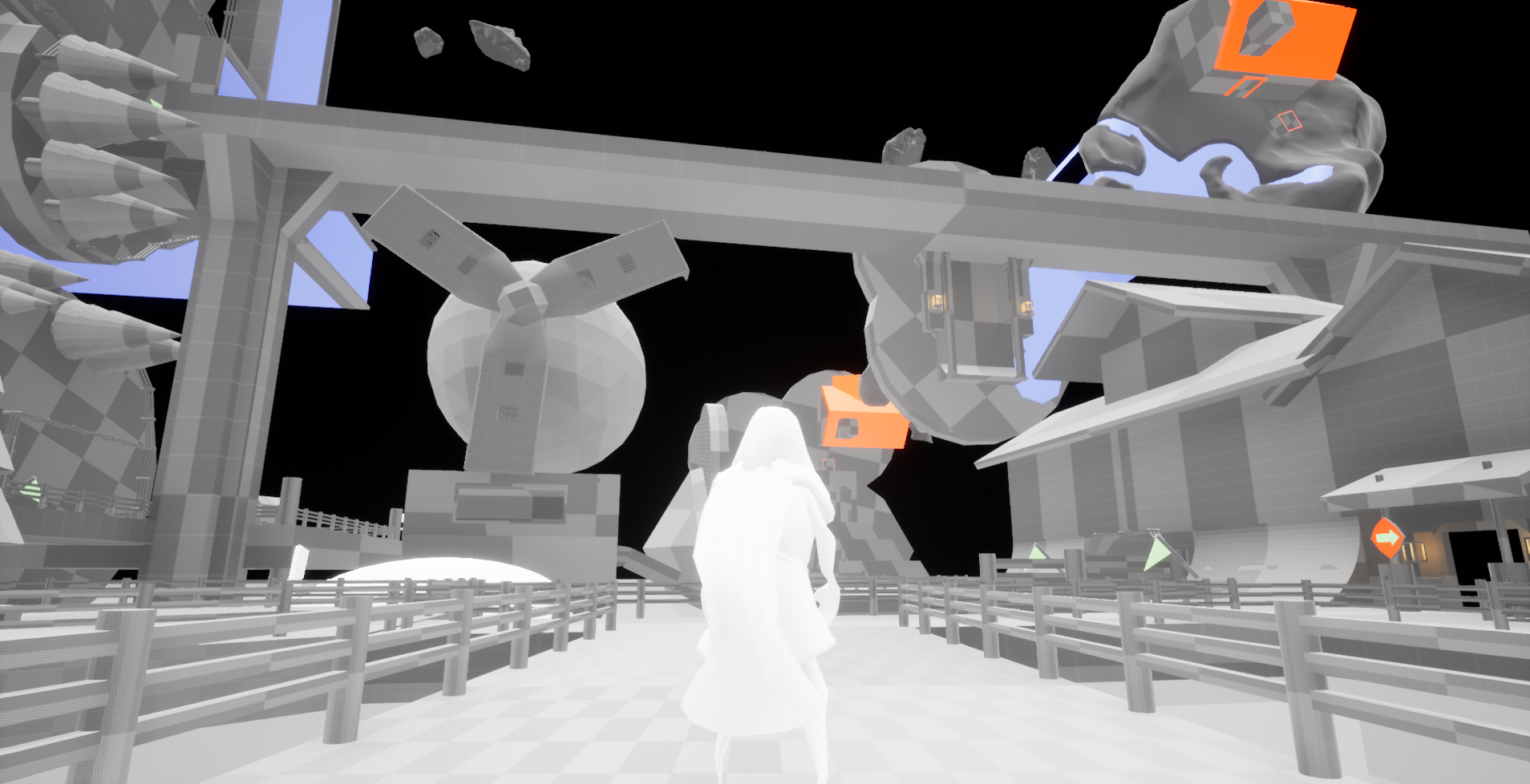
Using all the research and the prototypes I’d created, I built out the level. This went through many iterations as I improved the flow and player navigation through leading and points of interest. I created a tutorial area, and used scripting with cameras to carefully show the player when something they did had an effect on the world and paths available to them.
It was very important to build challenges around where the player could and couldn’t take the cart, to create navigational puzzles.
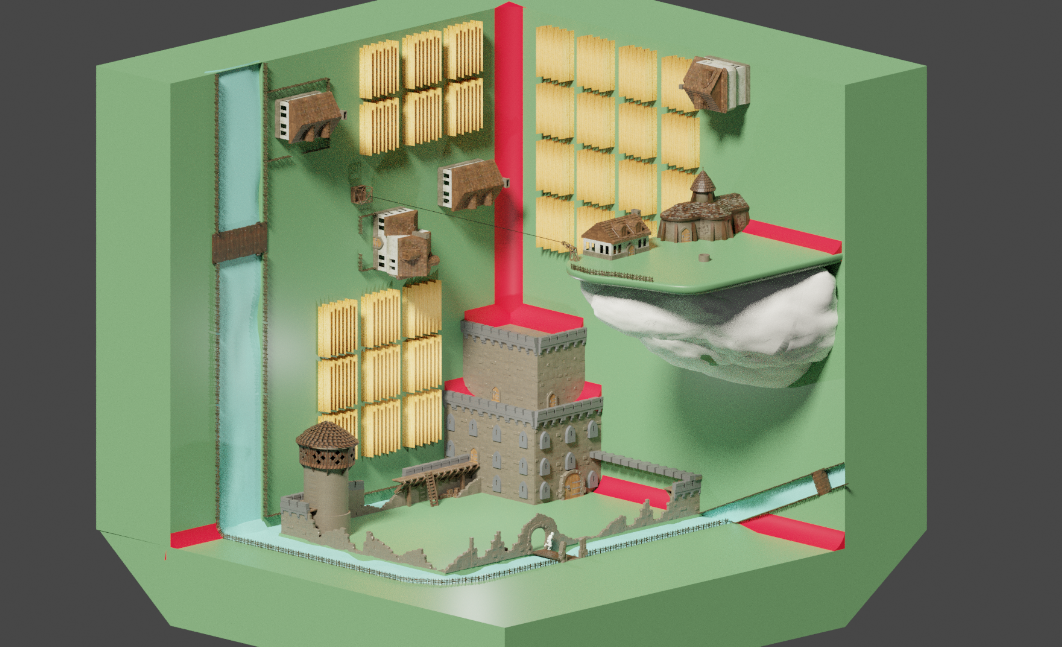
Step 6 | High Fidelity
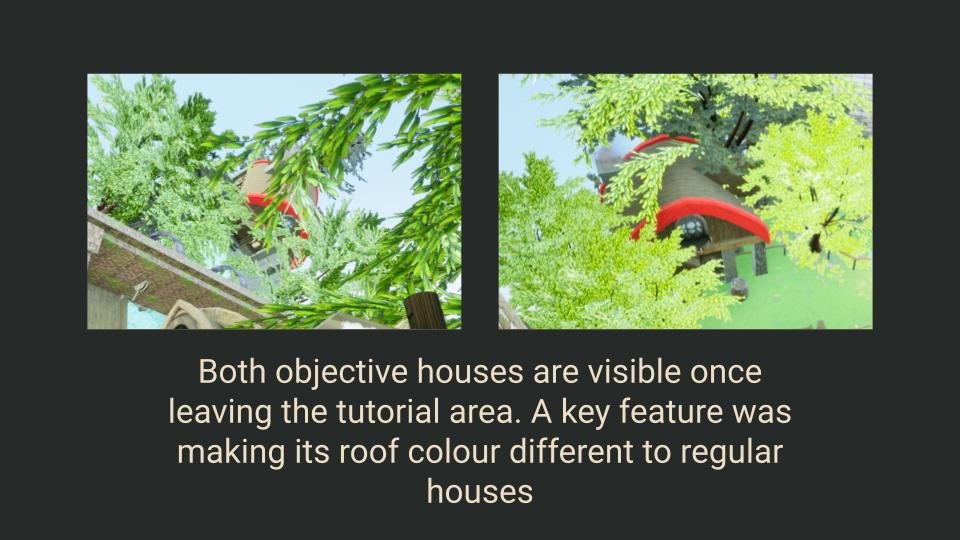
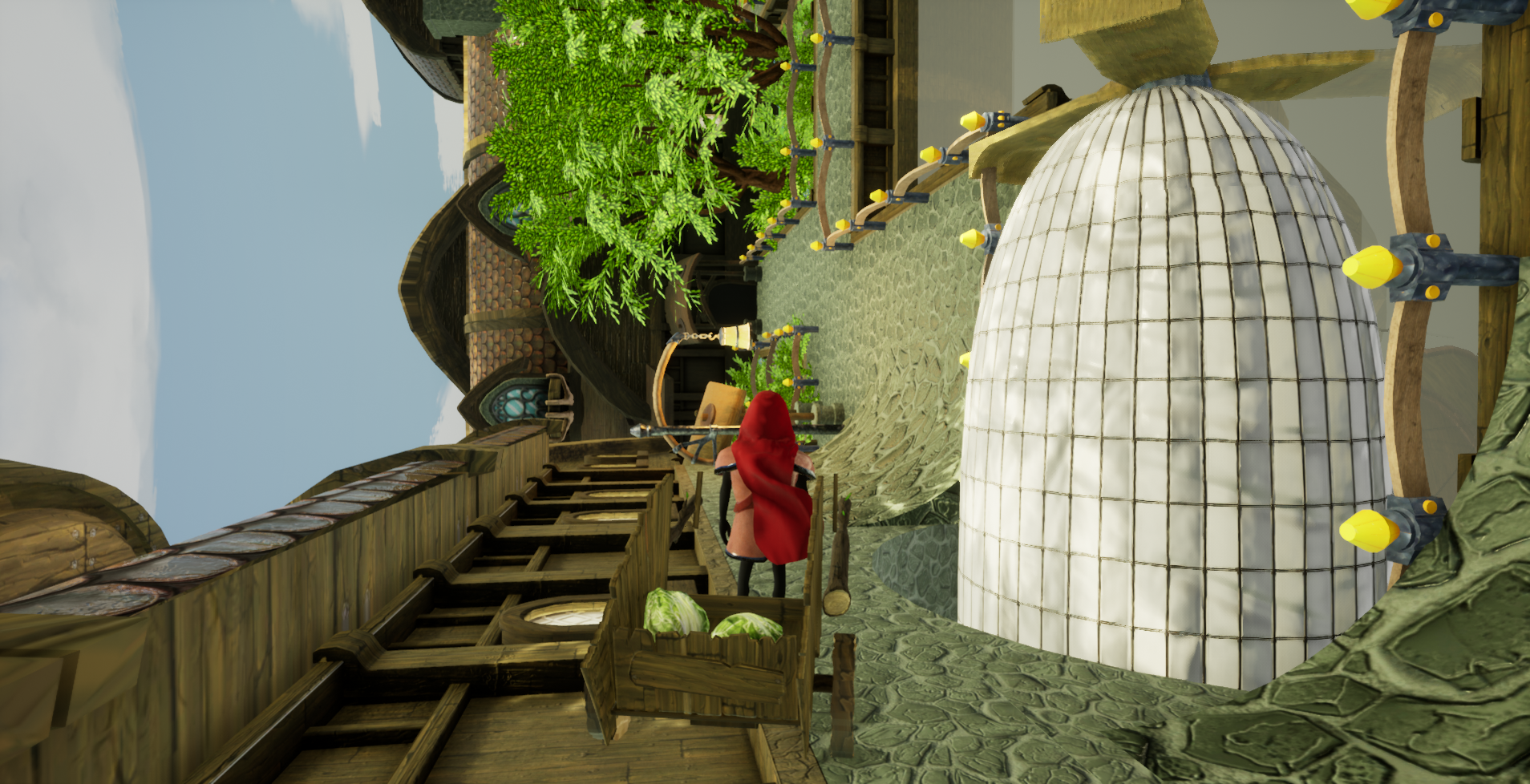
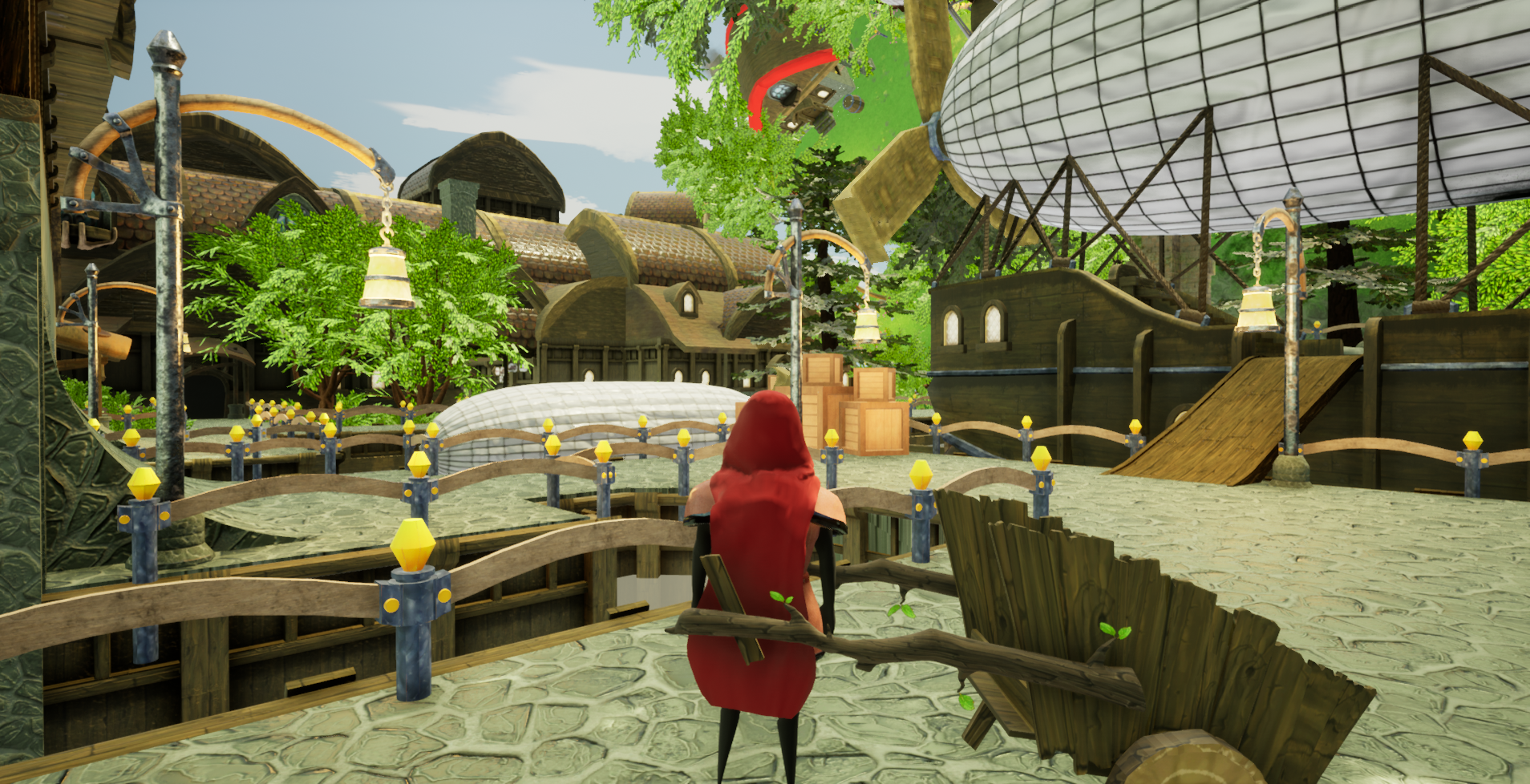
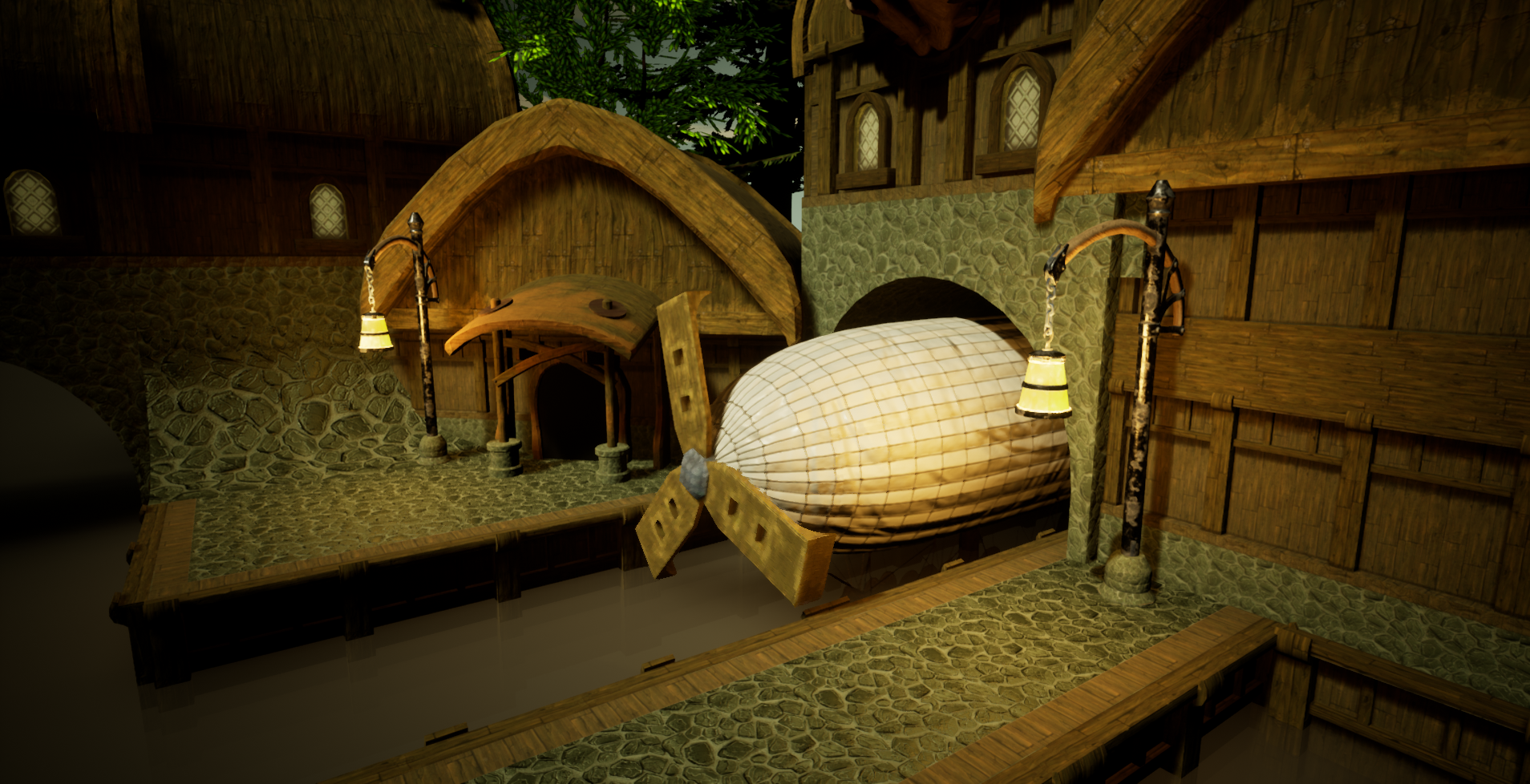
The last part of my job was to rebuild the level with the new assets created by the artists, based off of what I’d requested. The level came to life and I was able to add details that brought an atmosphere and narrative to the world that was whimsical and calming. I used specific materials, items and lighting to help guide the player - in particular the lampposts became a staple for guiding the player and the houses with the red roofs were the objective houses.
Up For Delivery - Design Deck